Всем привет, тема ближайших глав — самые часто используемые модули Node.JS. Мы уделим им время именно сейчас, потому, что потом, когда мы будем их использовать, у нас просто не будет возможности отойти в сторону резко, и посмотреть, что как там работает.
util.inspect()
Первым методом, который мы изучим, будет метод «util.inspect()», модуля встроенного в «util». Этот метод позволяет красиво вывести любой объект, даже если у этого объекта, как в этом примере, есть ссылка на самого себя.
|
1 2 3 4 5 6 7 8 9 |
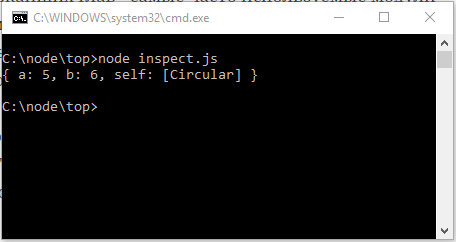
var util = require('util'); var obj = { a: 5, b: 6 }; obj.self = obj; console.log(util.inspect(obj)); |
запускаем
и видим, что, действительно красиво обработалось. При этом, если у объекта есть свойство, «inspect», и оно равно функции, то эта функция будет вызвана и именно ее результат, будет возвращен. Например
|
1 2 3 4 5 6 7 8 9 10 11 12 |
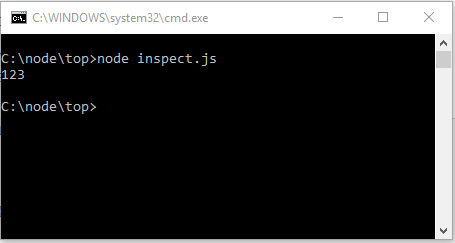
var util = require('util'); var obj = { a: 5, b: 6, inspect: function(){ return 123; } }; obj.self = obj; console.log(util.inspect(obj)); |
Видите, я сделал функцию «inspect»
И вернулось «123». Таким образом поведение метода «util.inspect()», несколько напоминает «toString». И этот метод используется консолью автоматически, если она хочет залоггировать какой то объект
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var util = require('util'); var obj = { a: 5, b: 6, inspect: function(){ return 123; } }; obj.self = obj; console.log(obj); |
видите, я убрал «util.inspect()», вызываю
все работает так же. Потому что на самом деле консоль вызывает его внутри. Однако иногда, все же, необходимо обращаться к «util.inspect()» явно, в первую очередь в тех случаях, когда мы хотим вывести что-то не в консоль, а например получить строчное представление объекта для вывода в файл. Кроме того, есть дополнительные параметры «util.inspect()», можно например задать глубину вывода объекта, по умолчанию два, но они используются редко. Подробнее здесь.
util.format()
Следующая команда, это «util.format()». «util.format()» получает строку и дальше, следующие параметры он в нее подставляет
|
1 2 3 4 5 |
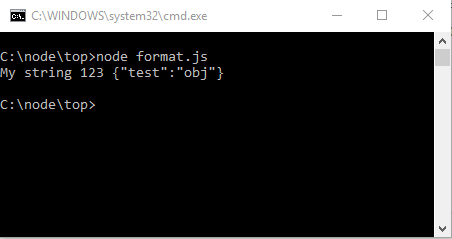
var util = require('util'); var str = util.format("My %s %d %j", "string", 123, {test: "obj"}); console.log(str); |
То есть вместо «%s» будет выведена строка «string», вместо «%d» будет выведено число «123», а далее вместо «%j» будет выведен объект в формате jason — «{test: «obj»}». Если я сейчас это запущу, то вот, что я получу
Обратите внимание, это формат json, это не вывод «util.inspect()». Соответственно если вдруг я вместо числа передал здесь что-то еще
|
1 2 3 4 5 |
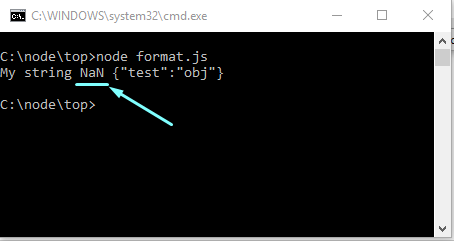
var util = require('util'); var str = util.format("My %s %d %j", "string", "string2", {test: "obj"}); console.log(str); |
То при выводе я получу «NaN», потому что автоматически происходит конвертация.
Метод «util.format()» так же используется в консоли, не явно. Если я сейчас возьму это и перенесу в консоль
|
1 2 3 |
var util = require('util'); console.log("My %s %d %j", "string", "string2", {test: "obj"}); |
То все отлично продолжит работать.
Подробнее про «util.format()», здесь.
util.inherits()
Следующий, последний метод «util» о котором пойдет речь, это метод «util.inherits()». Чтобы было легче его понять, я позволил себе скачать исходники «Node.JS» и достать из них файл «util.js», это как раз и есть исходник модуля «util». И там, на чистом JavaScript, вот он метод
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/** * Inherit the prototype methods from one constructor into another. * * The Function.prototype.inherits from lang.js rewritten as a standalone * function (not on Function.prototype). NOTE: If this file is to be loaded * during bootstrapping this function needs to be rewritten using some native * functions as prototype setup using normal JavaScript does not work as * expected during bootstrapping (see mirror.js in r114903). * * @param {function} ctor Constructor function which needs to inherit the * prototype. * @param {function} superCtor Constructor function to inherit prototype from. * @throws {TypeError} Will error if either constructor is null, or if * the super constructor lacks a prototype. */ exports.inherits = function(ctor, superCtor) { if (ctor === undefined || ctor === null) throw new TypeError('The constructor to `inherits` must not be ' + 'null or undefined.'); if (superCtor === undefined || superCtor === null) throw new TypeError('The super constructor to `inherits` must not ' + 'be null or undefined.'); if (superCtor.prototype === undefined) throw new TypeError('The super constructor to `inherits` must ' + 'have a prototype.'); ctor.super_ = superCtor; ctor.prototype = Object.create(superCtor.prototype, { constructor: { value: ctor, enumerable: false, writable: true, configurable: true } }); }; |
Если вы знаете как работает ООП в JavaScript, тогда вы этот метод сразу понимаете. Если же нет, то рекомендую разобраться с этим, соответствующая глава есть на сайте учебника JavaScript, разделы про объекты и наследование.
Впрочем использовать его можно и так.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
var util = require('util'); // Родитель function Animal(name){ this.name = name; } Animal.prototype.walk = function(){ console.log("Ходит " + this.name); }; // Потомок function Rabbit(name){ this.name = name; } util.inherits(Rabbit, Animal); Rabbit.prototype.jump = function(){ console.log("Прыгает " + this.name); }; // Использование var rabbit = new Rabbit("наш кролик"); rabbit.walk(); rabbit.jump(); |
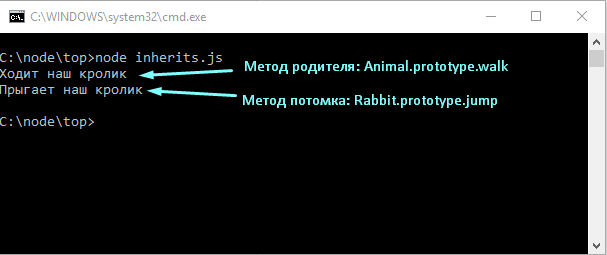
Достаточно создать родительский класс, конструктор, методы в прототипе. Затем, чтобы унаследовать от него, создаем конструктор потомка и вызываем «util.inherits()». Затем добавляем в прототип методы. Получается, что все объекты создаваемые этим конструктором будут наследовать от «Animal», так что если я сейчас запущу этот код, то «rabbit.walk();» сначала вызовет метод родителя, а «rabbit.jump();» вызовет метод потомка.
Все как обычно при наследовании. Подробнее, опять таки здесь.







В 2018 метод util.inherits получается совсем бесполезный, поскольку мы может создать два класса (class Animal и class Rabbit) и после делать наследование через extends —
class Rabbit extends Animal {
}
полезный блог, добавил в закладку
исправьте jason на json
будет выведен объект в формате jason — «{test: «obj»}». Если я сейчас это запущу, то вот, что я получу