О чем эта книга.
Всем привет, эта книга посвящена веб серверу Node.JS. В ней мы будем говорить о том, что нужно для создания веб приложений, сайтов, сервисов Node.JS. Мы не будем разбирать все, что связано с сервером Node.JS, этого очень много, но все самое главное, самое важное для создания сервисов, веб приложения мы разберем достаточно подробно. Чтобы вы не только понимали как это делается, но и понимали, почему оно работает, как там, что внутри устроено в этом сервере и что делать если почему то у вас, что то, не работает.
Окружение.
Перед тем как мы перейдем собственно к серверу Node.JS, несколько слов об окружении для разработки. Здесь я работаю на операционной системе windows —
Внимание, здесь первое различие между текстом скринкаста и данной книгой. В оригинале «MAC OS», но у автора блога, увы, «windows». Так как текст будет дополнятся скринами с реальной обстановки, все уроки будут адаптированы под «Windows». Где будет необходимо, будут даны пояснения для других ОС.
— однако у вас все должно замечательно работать в том числе под «Linux», «Mac OS». Там где есть существенные различия, я постараюсь остановиться подробнее.
Программы которые я буду использовать:
Терминал, под Mac это iterm, а под Windows это просто обычная командная строка либо файловый менеджер.
Редактор WebStorm.
Редактор Sublime Text 2.
Браузер Google Chrome.
WebStorm я использую с плагином, плагин называется NodeJS.
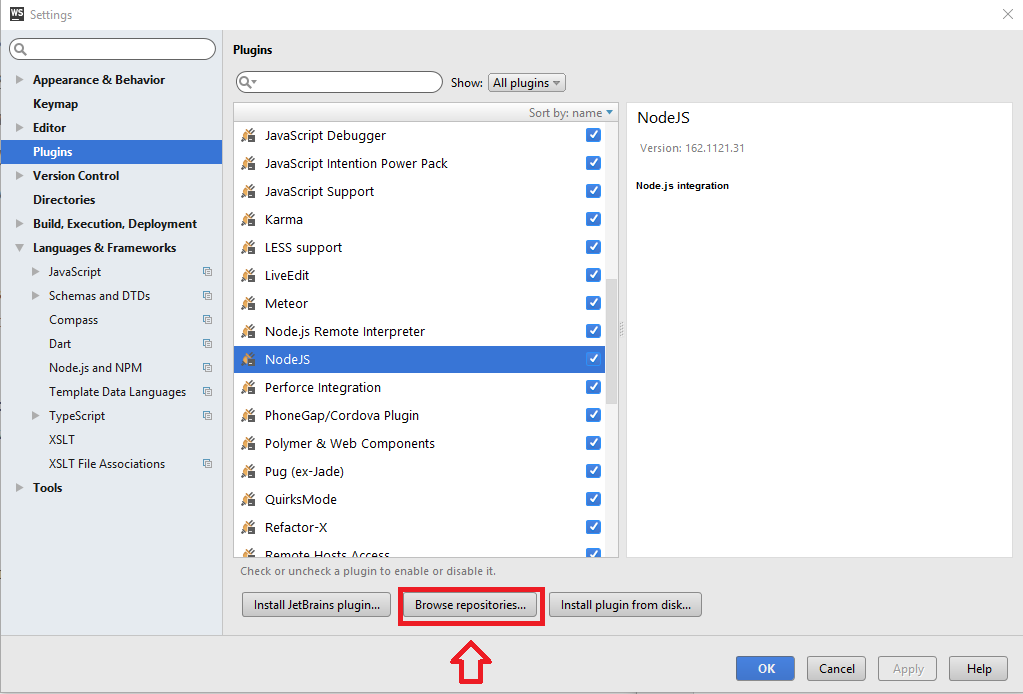
Запускаем WebStorm > File > Settings… > (в левой колонке) Plugins.
Если у вас еще нет его, то нажимаем Browse repositories… находим его в списке и вставляем. Потом конфигурируем его —
File > Settings… > (в левой колонке в пункте) Languages & Frameworks > (ищем подпункт) Node.js and NPM > (в правой части окна нажимаем) Configure…

IDE скачает исходники на ваш компьютер.
Это нужно для того, чтобы нормально работало авто дополнение для встроенных модулей.
!!! Делать это нужно только после установки самого Node.JS, которую мы разберем чуть позже.