Эхо сервер
В этой главе, мы создадим эхо сервер. То есть такой сервер, который при запросе на URL/echo с параметром message выдает значение этого параметра
|
1 |
http://127.0.0.1/echo?message=Hello-> Hello |
А на все другие запросы, пусть отвечает «страница не найдена». начнем с такого шаблона
|
1 2 3 4 5 6 7 8 9 |
// http://127.0.0.1/echo?message=Hello -> Hello var http = require('http'); var server = new http.Server(function(req, res){ }); server.listen(1337, '127.0.0.1'); |
Создается сервер и ему дается функция обработчик на request. Первый шаг обработки запроса, это понять, что за запрос к нам к нам пришел. Для этого мы воспользуемся свойствами «method» и «url» объекта запроса.
|
1 2 3 4 5 6 7 8 9 |
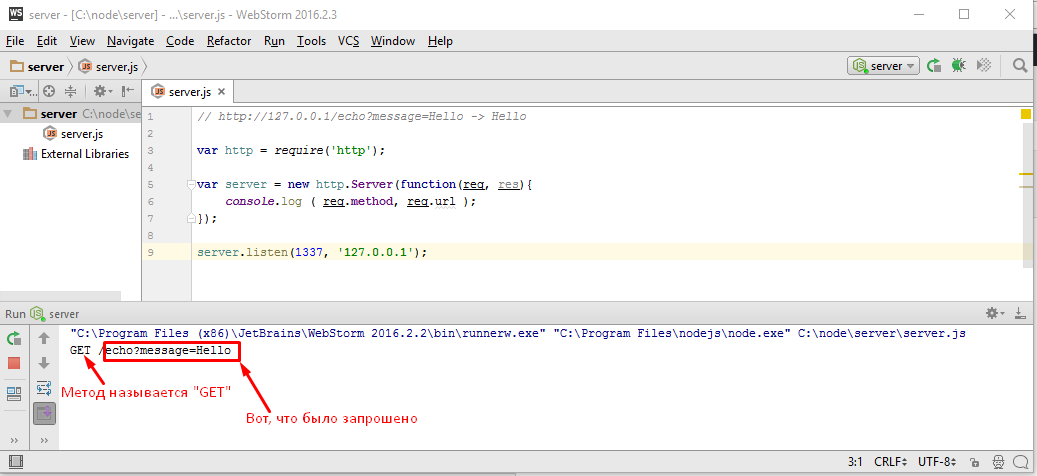
// http://127.0.0.1/echo?message=Hello -> Hello var http = require('http'); var server = new http.Server(function(req, res){ console.log ( req.method, req.url ); }); server.listen(1337, '127.0.0.1'); |
запускаю и обращаюсь в браузере к этой странице — http://127.0.0.1:1337/echo?message=Hello
Посмотрите пожалуйста
После того как я перешел в браузере по выше указанному url, программа при помощи console.log() вывела, что метод называется «GET» и было запрошено вот это — «/echo?message=Hello». Обратите внимание, браузер ничего не вывел и что то ожидает, ожидает ответа. Потому что сервер, если не дать явной команды написать что то в ответ, делать ничего не будет. В этом явное отличие Node.js от многих существующих серверов, он делает только то с соединением, что ему скажешь. Если ему не сказать отошли ответ, он ничего не отсылает. Соответственно получается, что соединение есть, функция «request()» отработала, но она ничего не сделала, чтоб ответить на него, поэтому запрос завис. И он будет висеть столько, сколько браузер или сервер считают нужным. Кому первому надоест, тот первый оборвет соединение. Итак, теперь давайте ответим сообщением, которое было прислано в параметре «message». Для этого мне нужно понять, что конкретно в message здесь находится.
Напомню задачу, если url вот такой — «/echo?» и параметр «message» есть, то нужно отослать его значение, а иначе — «страница не найдена». Соответственно, для того чтобы разобрать url, можно конечно воспользоваться регулярными выражениями, но в Node.JS есть для этого специальный модуль который так и называется — «url». Использую его для того, чтобы разобрать переданную строку запроса, соответствующий метод называется «parse()». Смотрим код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
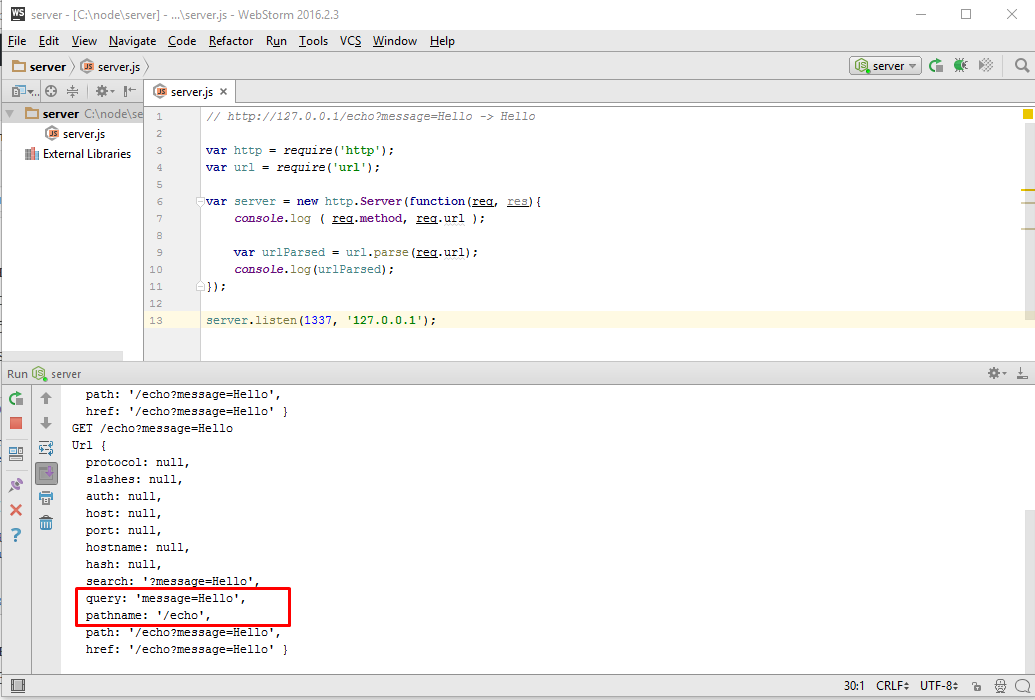
// http://127.0.0.1/echo?message=Hello -> Hello var http = require('http'); var url = require('url'); var server = new http.Server(function(req, res){ console.log ( req.method, req.url ); var urlParsed = url.parse(req.url); console.log(urlParsed); }); server.listen(1337, '127.0.0.1'); |
и сейчас я запускаю сервер, снова перехожу по адресу -«http://127.0.0.1:1337/echo?message=Hello» и вот, что я вижу в консоле моей IDE
Больше всего нас здесь интересуют параметры: «query» и «pathname». Мы видим, что параметр «message» в «query» есть, но как это определить если «query» это строка? Самый простой способ это добавить еще один аргумент команде «url.parse(req.url, true);» которая, если указано «true», разберет эту строку в объект. Соответственно, сделав проверку на наличие всего этого в запросе, если оно есть то выводим значение «message», если нет, тогда нужно ответить — «Страница не найдена», для этого ставится соответствующий код ответа и тело страницы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// http://127.0.0.1/echo?message=Hello -> Hello var http = require('http'); var url = require('url'); var server = new http.Server(function(req, res){ console.log ( req.method, req.url ); var urlParsed = url.parse(req.url, true); console.log(urlParsed); if(urlParsed.pathname == '/echo' && urlParsed.query.message){ res.end(urlParsed.query.message); }else{ res.statusCode = 404; res.end("Page not found"); } }); server.listen(1337, '127.0.0.1'); |
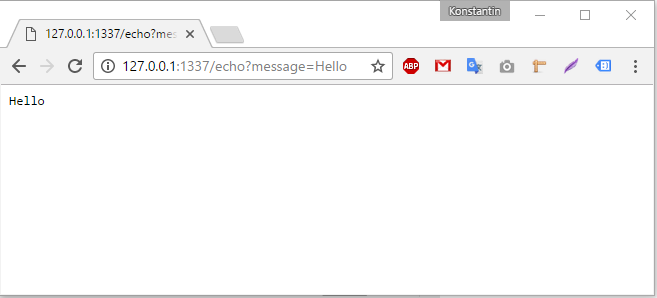
Пере запускаю сервер и захожу в браузер
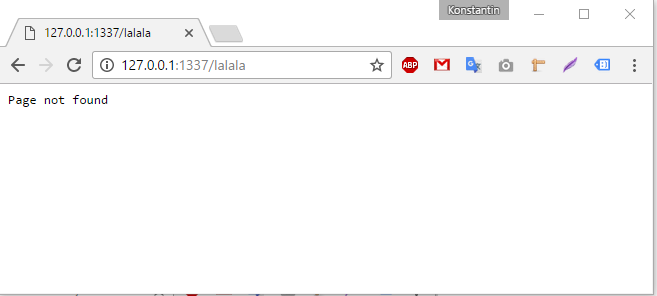
Давайте теперь зайдем по другому url
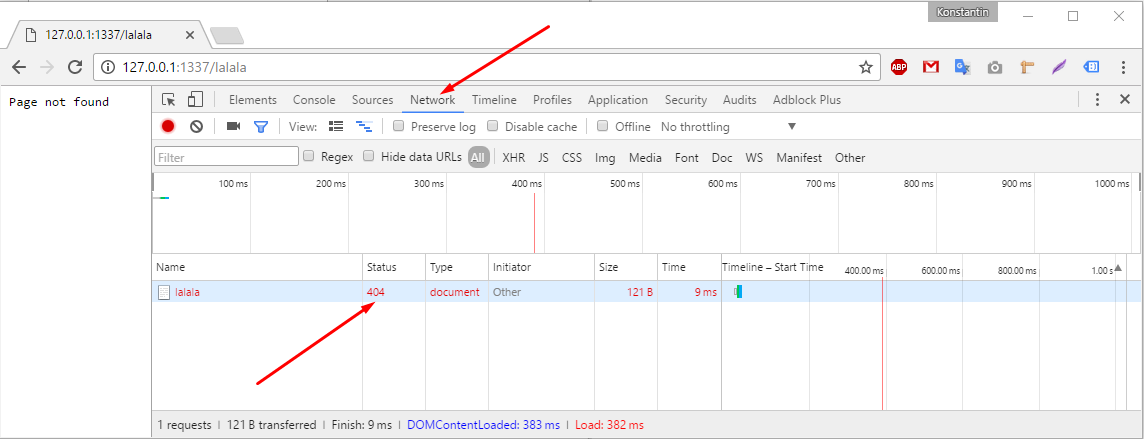
Если мы на теле страницы, в браузере, нажмем правую кнопку мыши и выберем нижний пункт — «Просмотреть код» и выберем вкладку «Network»
Здесь мы видим, что «Page not found» имеет код ответа «404», а соответственно нормальный url
стандартный код ответа «200». Итак «Эхо сервер» готов и работает. Нам было важно с него начать, потому что эхо сервер является прототипом реального приложения. Реальные приложения тоже получают запросы различного вида и выдают на них ответы.
Работа с заголовками
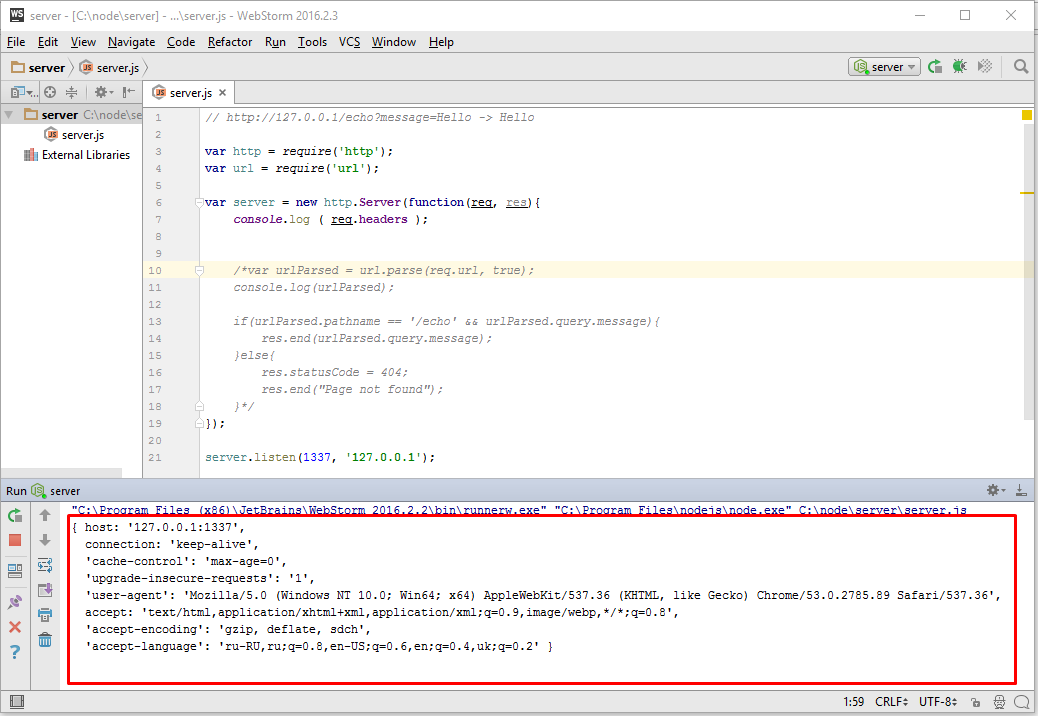
следующая наша тема это работа с заголовками, я прошу на нее обратить особое внимание, если вы в серверной разработке новичок и раньше разрабатывали преимущественно на клиенте. Когда браузер делает запрос, то вместе с url он отправляет дополнительную информацию, в которой указывает, что это за браузер и детали того, что хочет запросить. Информация эта в специальном формате, называется заголовками, и доступна она так — «req.headers». Например в данном случае, я сейчас запускаю сервер, перехожу на страницу браузера, обновляю, возвращаюсь в WebStorm и вот заголовки которые отправил браузер
Каждый заголовок имеет имя и значение. Обратите внимание, что все заголовки в Node.JS имеют имя в нижнем регистре это особенность именно Node.JS. В данном случае «host» оказывается передается в заголовке — «host: ‘127.0.0.1:1337′», «connection: ‘keep-alive'» — означает, что браузер, хотел бы по этому соединению гнать все новые и новые запросы, то о чем мы говорили раньше, connection один, реквестов много. Далее детали того, что это за браузер и что он хотел бы получить. В ответ на такой запрос сервер отвечает конечно же телом страницы и тоже заголовками, в которых в частности находится статус. Как правило статус это «200», такой вот статус по умолчанию
|
1 |
res.statusCode = 200; // OK |
называется он «OK» и означает, что страница сгенерирована нормально. Другой распространенный статус — «404» и называется «Not Found», страница не найдена.
|
1 |
res.statusCode = 404; // Not Found |
Есть и другие статусы, например — «403» — доступ запрещен, или «500» — серверная ошибка.
Также есть и другие серверные заголовки, давайте перезапущу сервер с таким кодом
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// http://127.0.0.1/echo?message=Hello -> Hello var http = require('http'); var url = require('url'); var server = new http.Server(function(req, res){ console.log ( req.headers ); var urlParsed = url.parse(req.url, true); console.log(urlParsed); if(urlParsed.pathname == '/echo' && urlParsed.query.message){ res.statusCode = 200; // OK res.end(urlParsed.query.message); }else{ res.statusCode = 404; // Not Found res.end("Page not found"); } }); server.listen(1337, '127.0.0.1'); |
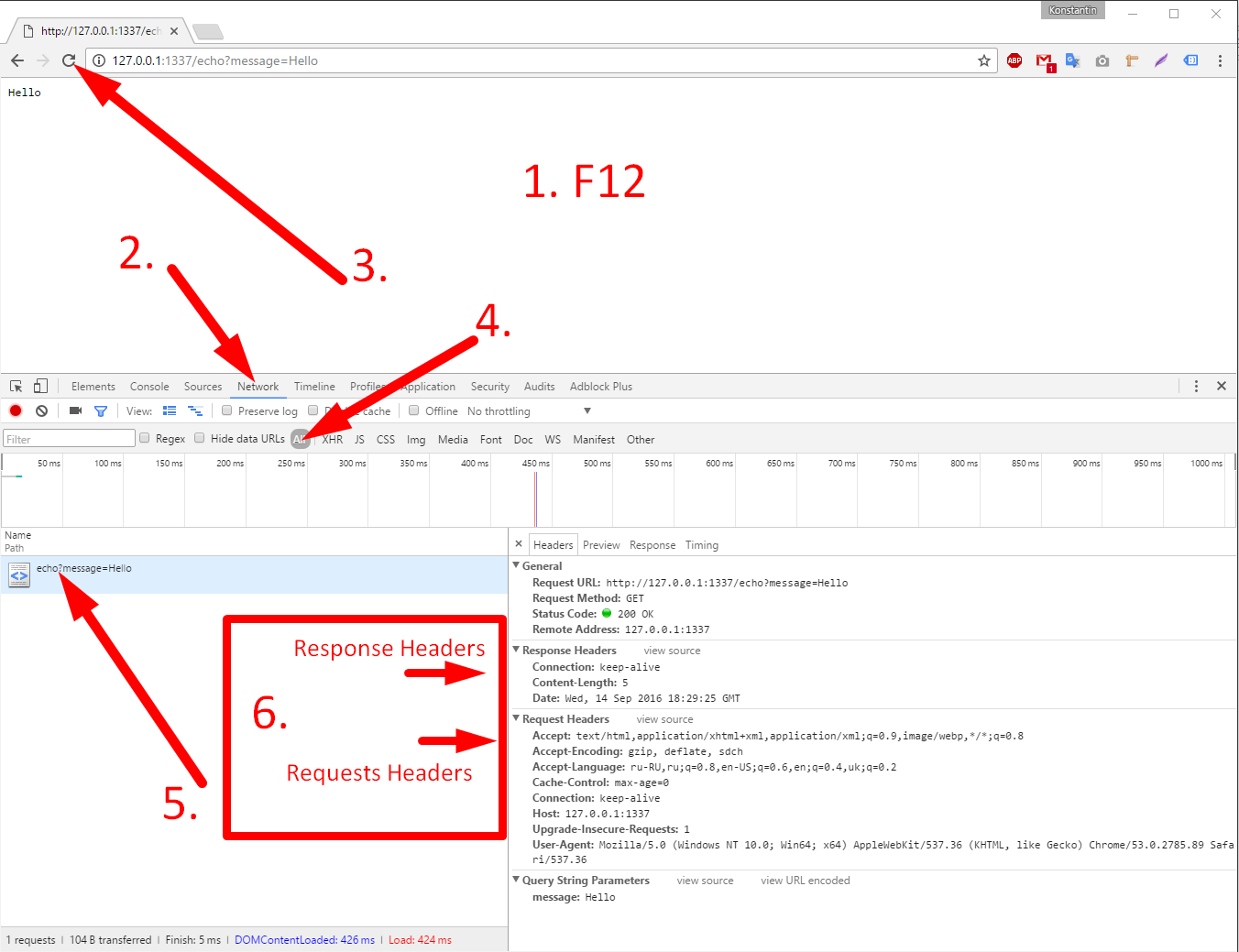
Обновляю браузер, во вкладку «Network» захожу и вижу здесь все эти заголовки.
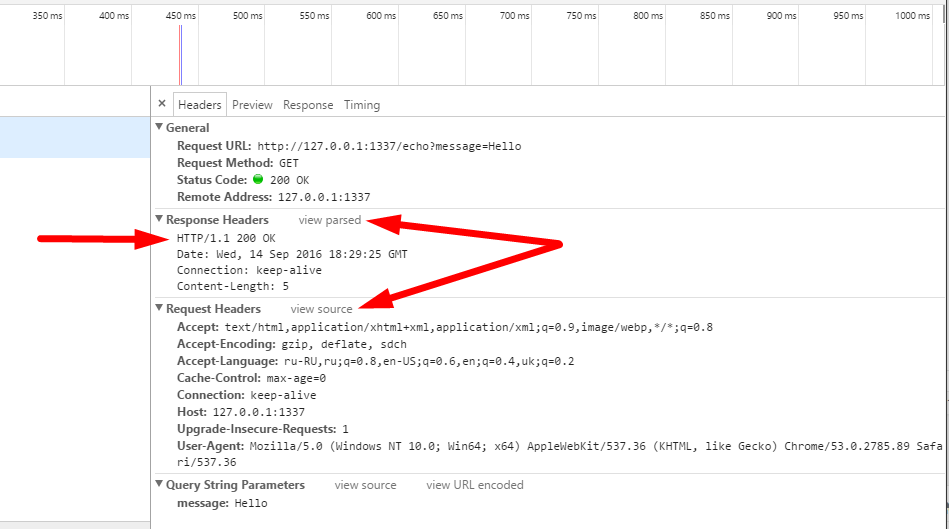
Заголовки которые браузер отправил — «Requests Headers» и заголовки которые получил браузер от сервера — «Response Headers». Нажав «view sourse»
мы получаем более подробную картину. Появились дополнительные заголовки, это более подробный вид. Статус «OK», как мы говорили и прочие заголовки, они здесь более менее стандартные в данном случае. Давайте поставим какие нибудь другие, наиболее важные типы заголовков, которые приходится ставить в ручную, это заголовки которые касаются типов содержимого или кеширования. Например если я делаю веб сервис, то я вполне возможно не хочу, чтобы результаты ответа сервера кешировались. Для этого я поставлю заголовок —
|
1 |
res.setHeaders('Cache-control', 'no-cache'); |
можно сделать его еще понадежней, добавив еще опций —
|
1 |
res.setHeaders('Cache-control', 'no-cache, no-store, must-revalidate' ); |
но для примера, обойдемся коротким вариантом, запустим сервер с этим кодом
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// http://127.0.0.1/echo?message=Hello -> Hello var http = require('http'); var url = require('url'); var server = new http.Server(function(req, res){ console.log ( req.headers ); var urlParsed = url.parse(req.url, true); console.log(urlParsed); if(urlParsed.pathname == '/echo' && urlParsed.query.message){ res.setHeaders('Cache-control', 'no-cache'); res.end(urlParsed.query.message); }else{ res.statusCode = 404; // Not Found res.end("Page not found"); } }); server.listen(1337, '127.0.0.1'); |
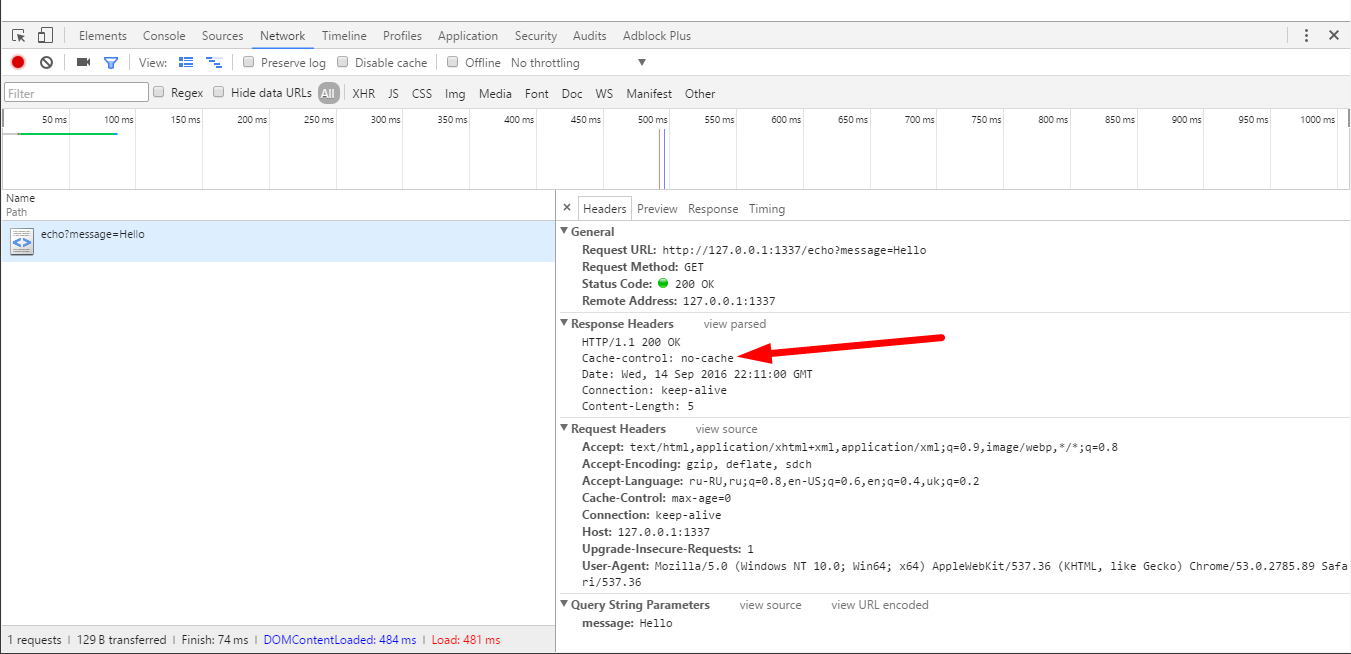
и в браузере посмотрим, что у нас с заголовками
Изменения легко заметить, появился дополнительный заголовок, как раз тот который мы высылали. Есть и много других заголовков, с ними вы можете ознакомиться либо в описании протокола «HTTP» в различных учебниках по кешированию и так далее, а с какими то заголовками мы еще познакомимся в процессе, когда они понадобятся.
А теперь немножко отойдем от общего «http» и вернемся к Node.JS. Для того, чтобы работать с заголовками у ответа «response» есть два метода, принципиально разные. Первый метод продемонстрирован в нашем примере
|
12 13 14 15 16 17 18 19 |
if(urlParsed.pathname == '/echo' && urlParsed.query.message){ res.setHeader('Cache-control', 'no-cache'); // removeHeader res.end(urlParsed.query.message); }else{ res.statusCode = 404; // Not Found res.end("Page not found"); } |
«statusCode» ставиться и «setHeader» или есть еще метод «removeHeader» — добавляют или, соответственно, удаляют заголовок. При этом сами заголовки будут отправлены на сервер, не сейчас, не когда написался этот Header, а вместе с ближайшей записью каких то данных например вызов «resEnd» отправляет ответ и заголовки тоже. Второй способ управления заголовками называется явный, выглядит он так
|
12 13 14 15 16 17 18 19 |
if(urlParsed.pathname == '/echo' && urlParsed.query.message){ res.writeHead(200, "OK", {'Cache-control': 'no-cache'}); res.end(urlParsed.query.message); }else{ res.statusCode = 404; // Not Found res.end("Page not found"); } |
тут мы пишем статус — «200», описание статуса — «OK» и объект с заголовками — «{‘Cache-control’: ‘no-cache’}». Он отличается тем, что при этом заголовки пишутся в ответ тут же, не ожидая начала ближайшей записи. Иногда такое тоже бывает нужным, но обычно вполне хватает способов, которыми мы пользовались до этого — «statusCode» и «setHeader».











В одном из примеров опечатка: [res.setHeaders] вместо [res.setHeader].