А теперь поговорим о следующем встроенном модуле, «console». Как мы знаем уже, он использует «util.format» и «util.inspect» для вывода. Что еще интересного? «console», в отличии от «util», является глобальной переменной, это большая редкость в Node.JS, действительно «console» мы не должны «require()». Она у нас есть везде.
Теперь кратко взглянем на основные методы этого объекта, к счастью их всего два.
console.log(), console.error()
- «console.log()» или, что, то же самое, «console.info()».
- «console.error()» или, что, то же самое, «console.warn()».
Зачем есть два метода? Давайте я их сейчас запущу
|
1 2 3 4 5 |
// NO console.debug console.log("Log"); // =info (out) console.error("Error"); // =warn (err) |
Запустил. Есть разница? По виду нет. Но на самом деле разница существует и она заключается в том, что «log» выводит стандартный поток вывода, а «error» выводит поток ошибок. Это системные термины, смысл такой, что у каждой программы у каждого процесса, есть как минимум два потока вывода. Первый считается нормальным выводом, второй считается ошибками, можно их, например направить в разные файлы.
|
1 |
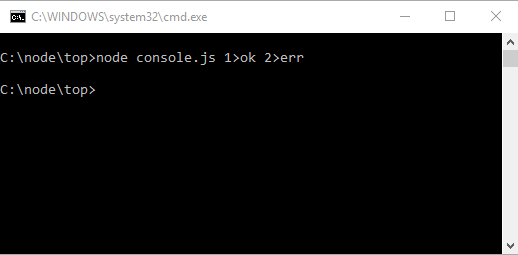
> node console.js 1>ok 2>err |
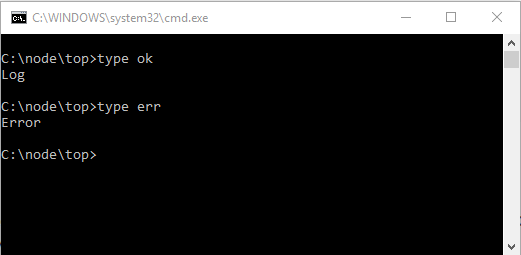
То, что выведено в первый поток, пойдет в файл «ok», сейчас там находится «Log», во второй в «err», сейчас там «Error». Посмотрим
Таким образом, если мы делаем перенаправление вывода и правильно используем «error» и «log», то мы всегда сможем отличить хорошее сообщение от ошибки.
Я использовал команду «type» для просмотра содержимого файлов. Это под Windows. Подробнее про «type» можно посмотреть здесь. В Mac OS используйте команду «cat».
console.trace()
Кроме этих методов, есть еще метод
|
1 |
console.trace(); // (err) |
Который используется достаточно редко, он выводит текущий StackTrace, тоже в поток ошибок, бывает иногда полезно, но редко.
console.debug()
Наконец
|
1 |
console.debug(); |
Обращаю ваше внимание на этот метод, точнее на его отсутствие. В браузерах он обычно есть, а в Node.JS его нету.